App Development
Full Stack / Flutter

SF Chat IM (Flutter)

Download: Android

SF Chat IM is a dynamic Flutter-based chat platform that allows users to engage in individual or group conversations. The app also features a built-in wallet for seamless cryptocurrency transfers between friends. Additionally, users can share moments through the Discover feed, providing an interactive social experience. The app offers various engaging connection options, enhancing communication possibilities for its users.
UI Development: Developed the entire user interface from start to finish, using Figma as the design reference, to create an intuitive and visually appealing chat platform.
Discover Feed Implementation: Integrated the Discover feed feature, enabling users to share moments, along with functions such as liking, unliking, and commenting on posts.
Custom UI Widgets: Created custom UI widgets tailored for specific use cases within the chatting functionality, enhancing user experience.
BloC Architecture for State Management: Utilized the Bloc architecture for efficient state management, ensuring seamless data handling and updates throughout the app.
Animated Widgets: Developed animated widgets to add visual appeal and engagement, enhancing the overall user experience.
UX Adherence: Ensured consistent and proper User Experience (UX) design principles were followed throughout the app, contributing to a user-friendly interface.
Debugging and Testing: Conducted comprehensive debugging and testing processes, collaborating closely with the client to identify and resolve any issues. Ensured all features operated as intended.
User Testing: Conducted extensive user testing on a diverse range of devices to guarantee compatibility and optimal performance across various platforms, ultimately enhancing user satisfaction.

Star Rise: Internships & more (Flutter)

UI Development: Crafted the entire user interface from the ground up using Flutter, employing custom widgets for a tailored experience.
Feature Implementation: Integrated essential features like expert listing, 1v1 chat, utilizing Firebase Firestore and messaging for seamless interactions.
Firebase Dynamic Links: Implemented Firebase Dynamic Links to enhance internship sharing functionality, providing a convenient way for users to share opportunities.
Admin Panel: Designed and implemented an intuitive admin panel to effectively manage all internship listings, ensuring a streamlined process.
Internship Submission System: Developed an easy-to-use system that enables companies to submit internship listings and allows interns to apply for them effortlessly.
Intern-Customer Chat: Implemented a robust chat system that facilitates communication between interns and companies, fostering a collaborative environment.
Firebase Notifications: Integrated Firebase Notifications for both chat and in-app messaging, ensuring timely updates and keeping users engaged.
Debugging and Testing: Conducted thorough debugging and testing processes, collaborating closely with the client to identify and resolve any issues. Ensured all features operate as intended.
User Testing: Conducted extensive user testing across a diverse range of devices to guarantee compatibility and optimal performance on various platforms, enhancing user satisfaction.

TouchToFix - TSAS (Flutter)

UI Development: Created the entire user interface from scratch using custom widgets in Flutter.
Feature Implementation: Implemented key features including expert listing, 1v1 chat, with socket connections and seamless API integration.
Authentication and Integration: Established authenticated sessions to seamlessly connect the TouchToFix mobile app with web and desktop platforms.
Expert-Customer Chat System: Designed and implemented the chat system allowing communication between experts and customers.
Payment Gateway Integration: Integrated RazorPay for a secure and efficient payment gateway enabling the hiring of paid experts.
FixMe Sub-Platform: Successfully developed the FixMe sub-platform, enhancing the overall functionality of the application.
State Management: Implemented state management using the Provider package for effective data handling.
Firebase Notifications: Integrated Firebase Notifications for chat and in-app messaging, ensuring timely updates and notifications.
Debugging and Testing: Conducted thorough debugging and testing, collaborating closely with the client to resolve issues and verify all features' functionality.
User Testing: Conducted extensive user testing on various devices to guarantee compatibility and optimal performance across different platforms.

SF India - Smart Crypto (Flutter)

UI Development: Developed and refined the user interface, crafting custom widgets from Figma designs. Implemented all screens to create a seamless user experience
State Management (Provider): Employed Provider package for robust state management, ensuring efficient data handling and updates.
API Integration: Connected various APIs to enable crucial functionalities within the app.
Project Scope: Worked on three iterations of the project, tailoring the platform for markets in India, Korea, and China.
Responsive Design: Implement customer relationship management features using Firebase Messaging.
Technology Stack: Frontend(Flutter, Provider), Backend(Node.js).
Debugging and testing: Conduct thorough debugging and testing of the app, working closely with the client to ensure all issues are resolved and all features are functioning as intended.
User testing: Conduct user testing on a wide range of devices to ensure compatibility and optimal performance across different platforms.

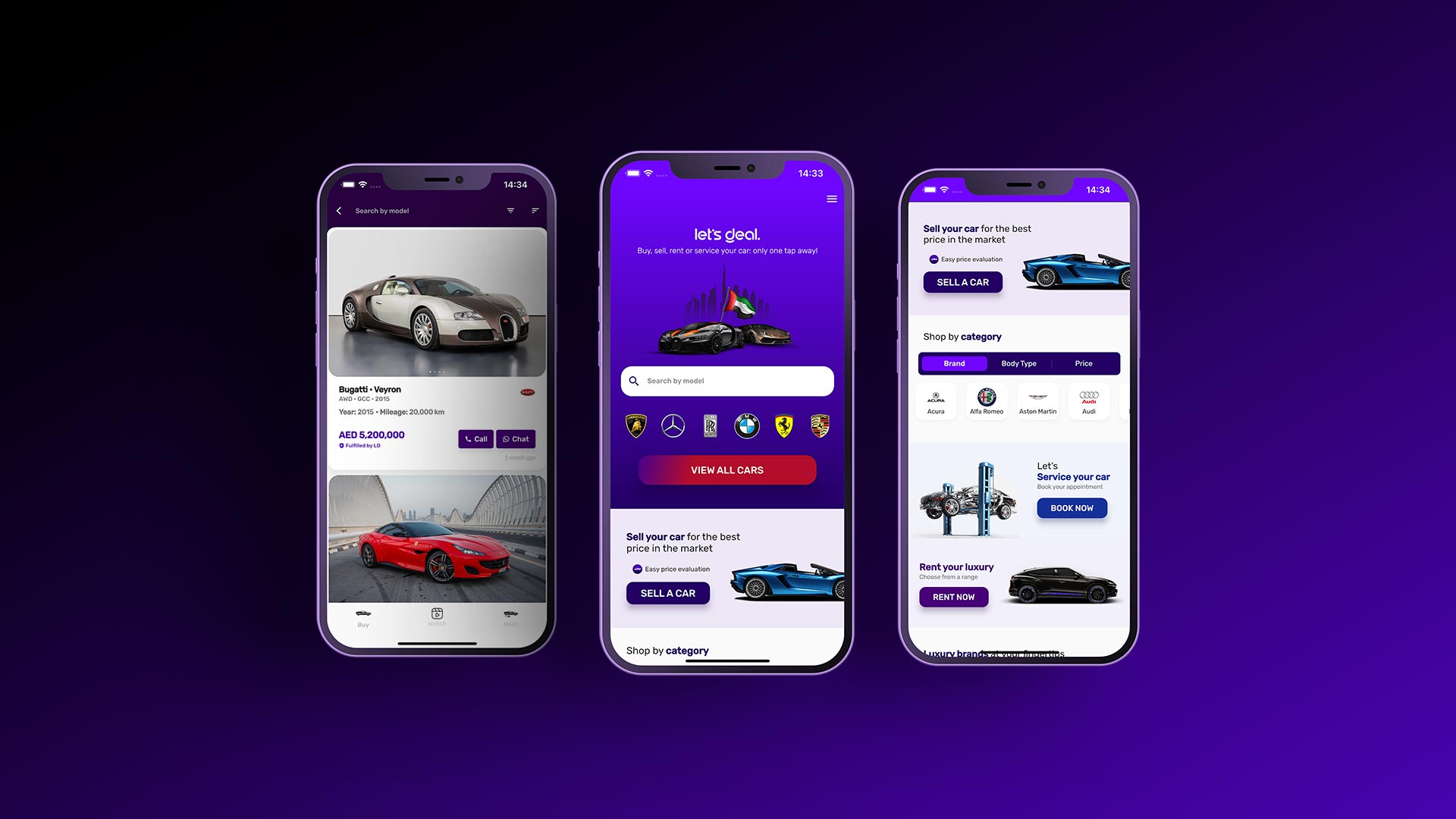
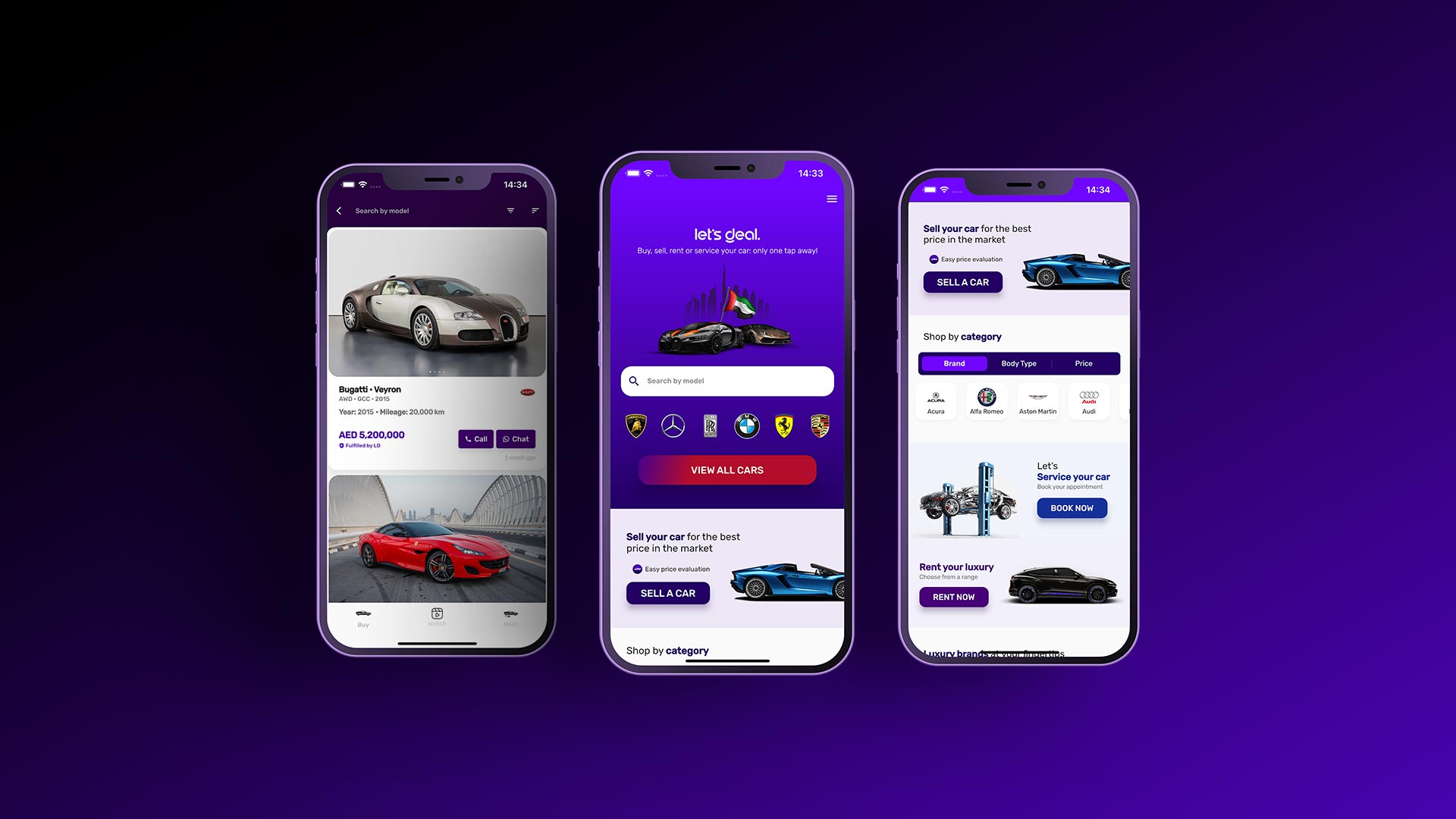
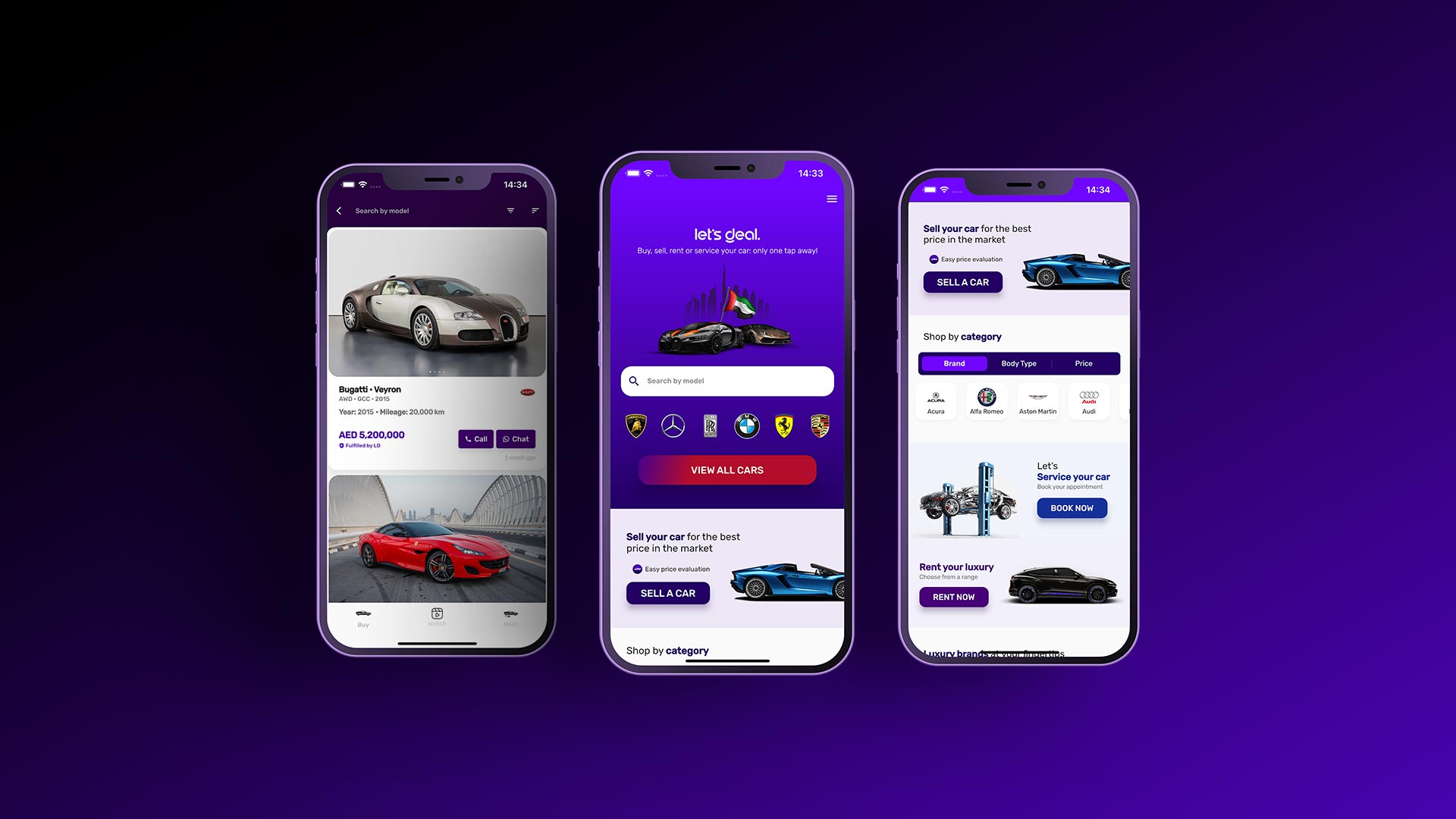
Let’s Deal – One Stop App for Cars (Flutter)

Conceptualization and planning: Develop a clear understanding of the project requirements and create a detailed plan for the development process.
UI/UX design: Create an intuitive and visually appealing user interface, while ensuring optimal user experience through careful consideration of navigation, layout, and accessibility.
Front-end development: Build the front-end of the app using Flutter and Dart, a powerful and flexible framework for cross-platform mobile development.
Firebase integration: Integrate Firebase services such as Cloud Firestore, Firebase Storage, and Dynamic Links to provide backend support for the app.
CRM: Implement customer relationship management features using Firebase Messaging.
Google Cloud Console integration: Utilize the power of Google Cloud Console to integrate various APIs and services into the app.
Animated elements: Design and implement engaging and interactive animated elements using Rive.
Debugging and testing: Conduct thorough debugging and testing of the app, working closely with the client to ensure all issues are resolved and all features are functioning as intended.
User testing: Conduct user testing on a wide range of devices to ensure compatibility and optimal performance across different platforms.
Deployment: Publish the app on the Apple AppStore and Google PlayStore, making it available to a global audience.


 English
English





Que – First Ever Online Queuing App

Own initiative. Developed the entire application using Flutter, ensuring a seamless user experience.
Utilized Firebase Firestore for efficient and scalable database management, enabling smooth data storage and retrieval.
Integrated Firebase Messaging for real-time notifications, enhancing user engagement and communication within the app.
Designed and implemented the user interface, ensuring an intuitive and user-friendly experience.
Implemented features for hosting and joining queues, allowing users to manage their time effectively.

Taxi1 – A ride with a heart
Download: Android (In Progress) (Java)
(2019)
Full-fledged taxi hailing app. Developed frontend and backend using Android Studio. Firebase has been used for database purposes. Predominantly using Google Map API, Autocomplete API and Places API. App is able to signup new customers and drivers; show maps and routes; show services, ride info and prices; connect customers and drivers using a radius logic; go on rides and show history of past rides and much more development. Only available for Android. Currently in debug stage. Full features will be updated soon! Watch the sample app usage video.
Flink – Clothing Store
Download: Android (In Progress) (Java)
(2019)
An ecommerce app for a clothing store. Currently in development stage. Features: Splash screen, Product listing, PDP page, Account login and signup, Wishlist, Orders etc.
Taskey – Task Recorder
Download: Android (In Progress) (Java)
(2019)
A simple task recording app. Useful to record day to day task and simply get it done. Developed using Android Studio. Local shared DB used without any network usage. Neither heavy APIs nor plugins have been consumed. Looking forward to publish in Google Play Store, published in Apptoid Play Store for demo purposes. Check it out! https://taskey.en.aptoide.com
App Development
Full Stack / Flutter

SF Chat IM (Flutter)

Download: Android

SF Chat IM is a dynamic Flutter-based chat platform that allows users to engage in individual or group conversations. The app also features a built-in wallet for seamless cryptocurrency transfers between friends. Additionally, users can share moments through the Discover feed, providing an interactive social experience. The app offers various engaging connection options, enhancing communication possibilities for its users.
UI Development: Developed the entire user interface from start to finish, using Figma as the design reference, to create an intuitive and visually appealing chat platform.
Discover Feed Implementation: Integrated the Discover feed feature, enabling users to share moments, along with functions such as liking, unliking, and commenting on posts.
Custom UI Widgets: Created custom UI widgets tailored for specific use cases within the chatting functionality, enhancing user experience.
BloC Architecture for State Management: Utilized the Bloc architecture for efficient state management, ensuring seamless data handling and updates throughout the app.
Animated Widgets: Developed animated widgets to add visual appeal and engagement, enhancing the overall user experience.
UX Adherence: Ensured consistent and proper User Experience (UX) design principles were followed throughout the app, contributing to a user-friendly interface.
Debugging and Testing: Conducted comprehensive debugging and testing processes, collaborating closely with the client to identify and resolve any issues. Ensured all features operated as intended.
User Testing: Conducted extensive user testing on a diverse range of devices to guarantee compatibility and optimal performance across various platforms, ultimately enhancing user satisfaction.

Star Rise: Internships & more (Flutter)

UI Development: Crafted the entire user interface from the ground up using Flutter, employing custom widgets for a tailored experience.
Feature Implementation: Integrated essential features like expert listing, 1v1 chat, utilizing Firebase Firestore and messaging for seamless interactions.
Firebase Dynamic Links: Implemented Firebase Dynamic Links to enhance internship sharing functionality, providing a convenient way for users to share opportunities.
Admin Panel: Designed and implemented an intuitive admin panel to effectively manage all internship listings, ensuring a streamlined process.
Internship Submission System: Developed an easy-to-use system that enables companies to submit internship listings and allows interns to apply for them effortlessly.
Intern-Customer Chat: Implemented a robust chat system that facilitates communication between interns and companies, fostering a collaborative environment.
Firebase Notifications: Integrated Firebase Notifications for both chat and in-app messaging, ensuring timely updates and keeping users engaged.
Debugging and Testing: Conducted thorough debugging and testing processes, collaborating closely with the client to identify and resolve any issues. Ensured all features operate as intended.
User Testing: Conducted extensive user testing across a diverse range of devices to guarantee compatibility and optimal performance on various platforms, enhancing user satisfaction.

TouchToFix - TSAS (Flutter)

UI Development: Created the entire user interface from scratch using custom widgets in Flutter.
Feature Implementation: Implemented key features including expert listing, 1v1 chat, with socket connections and seamless API integration.
Authentication and Integration: Established authenticated sessions to seamlessly connect the TouchToFix mobile app with web and desktop platforms.
Expert-Customer Chat System: Designed and implemented the chat system allowing communication between experts and customers.
Payment Gateway Integration: Integrated RazorPay for a secure and efficient payment gateway enabling the hiring of paid experts.
FixMe Sub-Platform: Successfully developed the FixMe sub-platform, enhancing the overall functionality of the application.
State Management: Implemented state management using the Provider package for effective data handling.
Firebase Notifications: Integrated Firebase Notifications for chat and in-app messaging, ensuring timely updates and notifications.
Debugging and Testing: Conducted thorough debugging and testing, collaborating closely with the client to resolve issues and verify all features' functionality.
User Testing: Conducted extensive user testing on various devices to guarantee compatibility and optimal performance across different platforms.

SF India - Smart Crypto (Flutter)

UI Development: Developed and refined the user interface, crafting custom widgets from Figma designs. Implemented all screens to create a seamless user experience
State Management (Provider): Employed Provider package for robust state management, ensuring efficient data handling and updates.
API Integration: Connected various APIs to enable crucial functionalities within the app.
Project Scope: Worked on three iterations of the project, tailoring the platform for markets in India, Korea, and China.
Responsive Design: Implement customer relationship management features using Firebase Messaging.
Technology Stack: Frontend(Flutter, Provider), Backend(Node.js).
Debugging and testing: Conduct thorough debugging and testing of the app, working closely with the client to ensure all issues are resolved and all features are functioning as intended.
User testing: Conduct user testing on a wide range of devices to ensure compatibility and optimal performance across different platforms.

Let’s Deal – One Stop App for Cars (Flutter)

Conceptualization and planning: Develop a clear understanding of the project requirements and create a detailed plan for the development process.
UI/UX design: Create an intuitive and visually appealing user interface, while ensuring optimal user experience through careful consideration of navigation, layout, and accessibility.
Front-end development: Build the front-end of the app using Flutter and Dart, a powerful and flexible framework for cross-platform mobile development.
Firebase integration: Integrate Firebase services such as Cloud Firestore, Firebase Storage, and Dynamic Links to provide backend support for the app.
CRM: Implement customer relationship management features using Firebase Messaging.
Google Cloud Console integration: Utilize the power of Google Cloud Console to integrate various APIs and services into the app.
Animated elements: Design and implement engaging and interactive animated elements using Rive.
Debugging and testing: Conduct thorough debugging and testing of the app, working closely with the client to ensure all issues are resolved and all features are functioning as intended.
User testing: Conduct user testing on a wide range of devices to ensure compatibility and optimal performance across different platforms.
Deployment: Publish the app on the Apple AppStore and Google PlayStore, making it available to a global audience.


 English
English





Que – First Ever Online Queuing App

Own initiative. Developed the entire application using Flutter, ensuring a seamless user experience.
Utilized Firebase Firestore for efficient and scalable database management, enabling smooth data storage and retrieval.
Integrated Firebase Messaging for real-time notifications, enhancing user engagement and communication within the app.
Designed and implemented the user interface, ensuring an intuitive and user-friendly experience.
Implemented features for hosting and joining queues, allowing users to manage their time effectively.

Taxi1 – A ride with a heart
Download: Android (In Progress) (Java)
(2019)
Full-fledged taxi hailing app. Developed frontend and backend using Android Studio. Firebase has been used for database purposes. Predominantly using Google Map API, Autocomplete API and Places API. App is able to signup new customers and drivers; show maps and routes; show services, ride info and prices; connect customers and drivers using a radius logic; go on rides and show history of past rides and much more development. Only available for Android. Currently in debug stage. Full features will be updated soon! Watch the sample app usage video.
Flink – Clothing Store
Download: Android (In Progress) (Java)
(2019)
An ecommerce app for a clothing store. Currently in development stage. Features: Splash screen, Product listing, PDP page, Account login and signup, Wishlist, Orders etc.
Taskey – Task Recorder
Download: Android (In Progress) (Java)
(2019)
A simple task recording app. Useful to record day to day task and simply get it done. Developed using Android Studio. Local shared DB used without any network usage. Neither heavy APIs nor plugins have been consumed. Looking forward to publish in Google Play Store, published in Apptoid Play Store for demo purposes. Check it out! https://taskey.en.aptoide.com
App Development
Full Stack / Flutter

SF Chat IM (Flutter)

Download: Android

SF Chat IM is a dynamic Flutter-based chat platform that allows users to engage in individual or group conversations. The app also features a built-in wallet for seamless cryptocurrency transfers between friends. Additionally, users can share moments through the Discover feed, providing an interactive social experience. The app offers various engaging connection options, enhancing communication possibilities for its users.
UI Development: Developed the entire user interface from start to finish, using Figma as the design reference, to create an intuitive and visually appealing chat platform.
Discover Feed Implementation: Integrated the Discover feed feature, enabling users to share moments, along with functions such as liking, unliking, and commenting on posts.
Custom UI Widgets: Created custom UI widgets tailored for specific use cases within the chatting functionality, enhancing user experience.
BloC Architecture for State Management: Utilized the Bloc architecture for efficient state management, ensuring seamless data handling and updates throughout the app.
Animated Widgets: Developed animated widgets to add visual appeal and engagement, enhancing the overall user experience.
UX Adherence: Ensured consistent and proper User Experience (UX) design principles were followed throughout the app, contributing to a user-friendly interface.
Debugging and Testing: Conducted comprehensive debugging and testing processes, collaborating closely with the client to identify and resolve any issues. Ensured all features operated as intended.
User Testing: Conducted extensive user testing on a diverse range of devices to guarantee compatibility and optimal performance across various platforms, ultimately enhancing user satisfaction.

Star Rise: Internships & more (Flutter)

UI Development: Crafted the entire user interface from the ground up using Flutter, employing custom widgets for a tailored experience.
Feature Implementation: Integrated essential features like expert listing, 1v1 chat, utilizing Firebase Firestore and messaging for seamless interactions.
Firebase Dynamic Links: Implemented Firebase Dynamic Links to enhance internship sharing functionality, providing a convenient way for users to share opportunities.
Admin Panel: Designed and implemented an intuitive admin panel to effectively manage all internship listings, ensuring a streamlined process.
Internship Submission System: Developed an easy-to-use system that enables companies to submit internship listings and allows interns to apply for them effortlessly.
Intern-Customer Chat: Implemented a robust chat system that facilitates communication between interns and companies, fostering a collaborative environment.
Firebase Notifications: Integrated Firebase Notifications for both chat and in-app messaging, ensuring timely updates and keeping users engaged.
Debugging and Testing: Conducted thorough debugging and testing processes, collaborating closely with the client to identify and resolve any issues. Ensured all features operate as intended.
User Testing: Conducted extensive user testing across a diverse range of devices to guarantee compatibility and optimal performance on various platforms, enhancing user satisfaction.

TouchToFix - TSAS (Flutter)

UI Development: Created the entire user interface from scratch using custom widgets in Flutter.
Feature Implementation: Implemented key features including expert listing, 1v1 chat, with socket connections and seamless API integration.
Authentication and Integration: Established authenticated sessions to seamlessly connect the TouchToFix mobile app with web and desktop platforms.
Expert-Customer Chat System: Designed and implemented the chat system allowing communication between experts and customers.
Payment Gateway Integration: Integrated RazorPay for a secure and efficient payment gateway enabling the hiring of paid experts.
FixMe Sub-Platform: Successfully developed the FixMe sub-platform, enhancing the overall functionality of the application.
State Management: Implemented state management using the Provider package for effective data handling.
Firebase Notifications: Integrated Firebase Notifications for chat and in-app messaging, ensuring timely updates and notifications.
Debugging and Testing: Conducted thorough debugging and testing, collaborating closely with the client to resolve issues and verify all features' functionality.
User Testing: Conducted extensive user testing on various devices to guarantee compatibility and optimal performance across different platforms.

SF India - Smart Crypto (Flutter)

UI Development: Developed and refined the user interface, crafting custom widgets from Figma designs. Implemented all screens to create a seamless user experience
State Management (Provider): Employed Provider package for robust state management, ensuring efficient data handling and updates.
API Integration: Connected various APIs to enable crucial functionalities within the app.
Project Scope: Worked on three iterations of the project, tailoring the platform for markets in India, Korea, and China.
Responsive Design: Implement customer relationship management features using Firebase Messaging.
Technology Stack: Frontend(Flutter, Provider), Backend(Node.js).
Debugging and testing: Conduct thorough debugging and testing of the app, working closely with the client to ensure all issues are resolved and all features are functioning as intended.
User testing: Conduct user testing on a wide range of devices to ensure compatibility and optimal performance across different platforms.

Let’s Deal – One Stop App for Cars (Flutter)

Conceptualization and planning: Develop a clear understanding of the project requirements and create a detailed plan for the development process.
UI/UX design: Create an intuitive and visually appealing user interface, while ensuring optimal user experience through careful consideration of navigation, layout, and accessibility.
Front-end development: Build the front-end of the app using Flutter and Dart, a powerful and flexible framework for cross-platform mobile development.
Firebase integration: Integrate Firebase services such as Cloud Firestore, Firebase Storage, and Dynamic Links to provide backend support for the app.
CRM: Implement customer relationship management features using Firebase Messaging.
Google Cloud Console integration: Utilize the power of Google Cloud Console to integrate various APIs and services into the app.
Animated elements: Design and implement engaging and interactive animated elements using Rive.
Debugging and testing: Conduct thorough debugging and testing of the app, working closely with the client to ensure all issues are resolved and all features are functioning as intended.
User testing: Conduct user testing on a wide range of devices to ensure compatibility and optimal performance across different platforms.
Deployment: Publish the app on the Apple AppStore and Google PlayStore, making it available to a global audience.


 English
English





Que – First Ever Online Queuing App

Own initiative. Developed the entire application using Flutter, ensuring a seamless user experience.
Utilized Firebase Firestore for efficient and scalable database management, enabling smooth data storage and retrieval.
Integrated Firebase Messaging for real-time notifications, enhancing user engagement and communication within the app.
Designed and implemented the user interface, ensuring an intuitive and user-friendly experience.
Implemented features for hosting and joining queues, allowing users to manage their time effectively.

Taxi1 – A ride with a heart
Download: Android (In Progress) (Java)
(2019)
Full-fledged taxi hailing app. Developed frontend and backend using Android Studio. Firebase has been used for database purposes. Predominantly using Google Map API, Autocomplete API and Places API. App is able to signup new customers and drivers; show maps and routes; show services, ride info and prices; connect customers and drivers using a radius logic; go on rides and show history of past rides and much more development. Only available for Android. Currently in debug stage. Full features will be updated soon! Watch the sample app usage video.
Flink – Clothing Store
Download: Android (In Progress) (Java)
(2019)
An ecommerce app for a clothing store. Currently in development stage. Features: Splash screen, Product listing, PDP page, Account login and signup, Wishlist, Orders etc.
Taskey – Task Recorder
Download: Android (In Progress) (Java)
(2019)
A simple task recording app. Useful to record day to day task and simply get it done. Developed using Android Studio. Local shared DB used without any network usage. Neither heavy APIs nor plugins have been consumed. Looking forward to publish in Google Play Store, published in Apptoid Play Store for demo purposes. Check it out! https://taskey.en.aptoide.com



























